Como propietario de un sitio web, podría haber experimentado la lentitud en la velocidad de carga de su sitio causada por el gran tamaño de la imagen. Con los motores de búsqueda y los visitantes otorgando gran importancia a las velocidades de carga rápidas, optimizar sus imágenes para mejorar la velocidad de su sitio es crucial.
En esta guía, se examina la reducción del tamaño de fotografías y las prácticas óptimas para la optimización de imágenes para su sitio web.
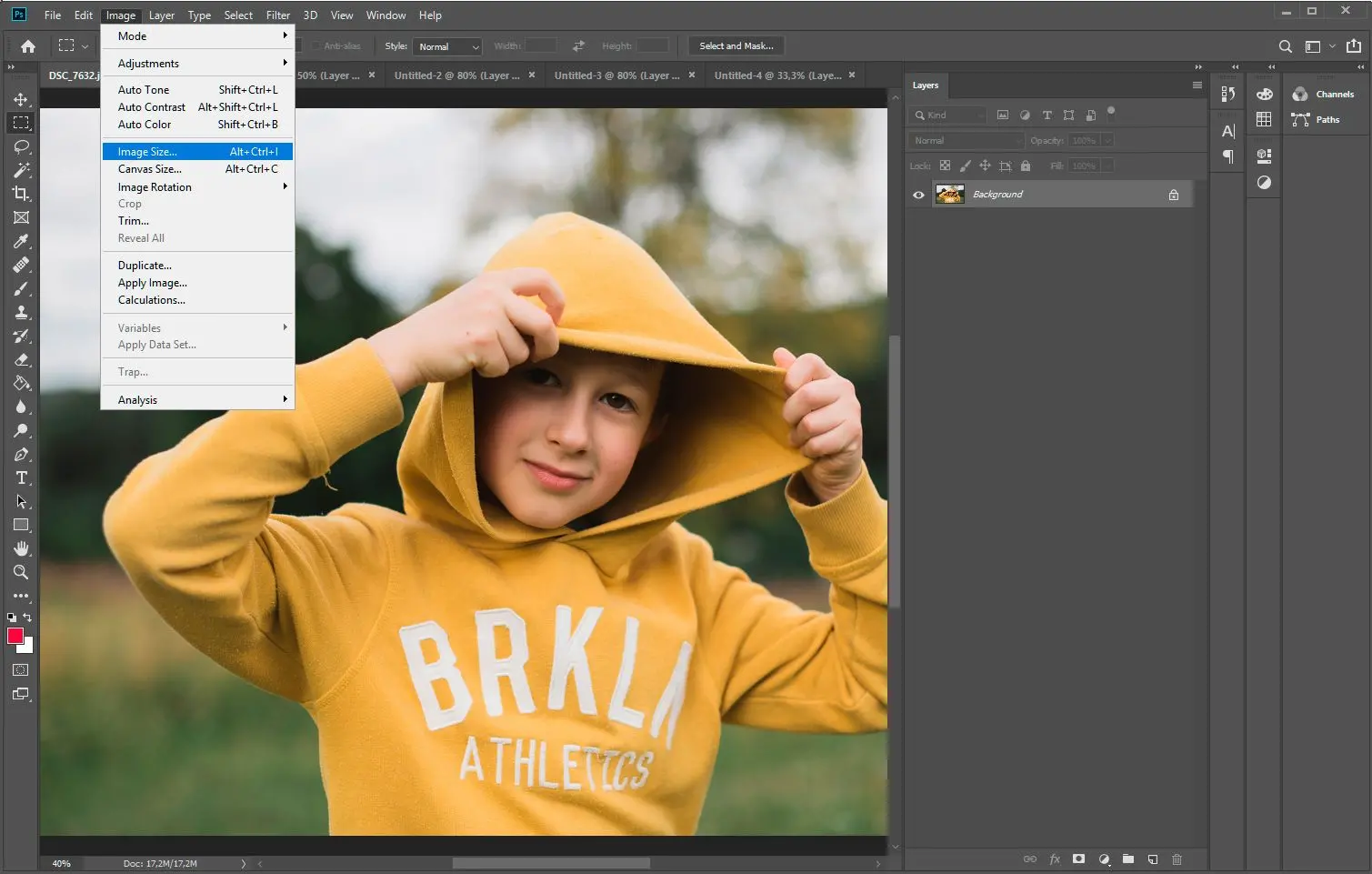
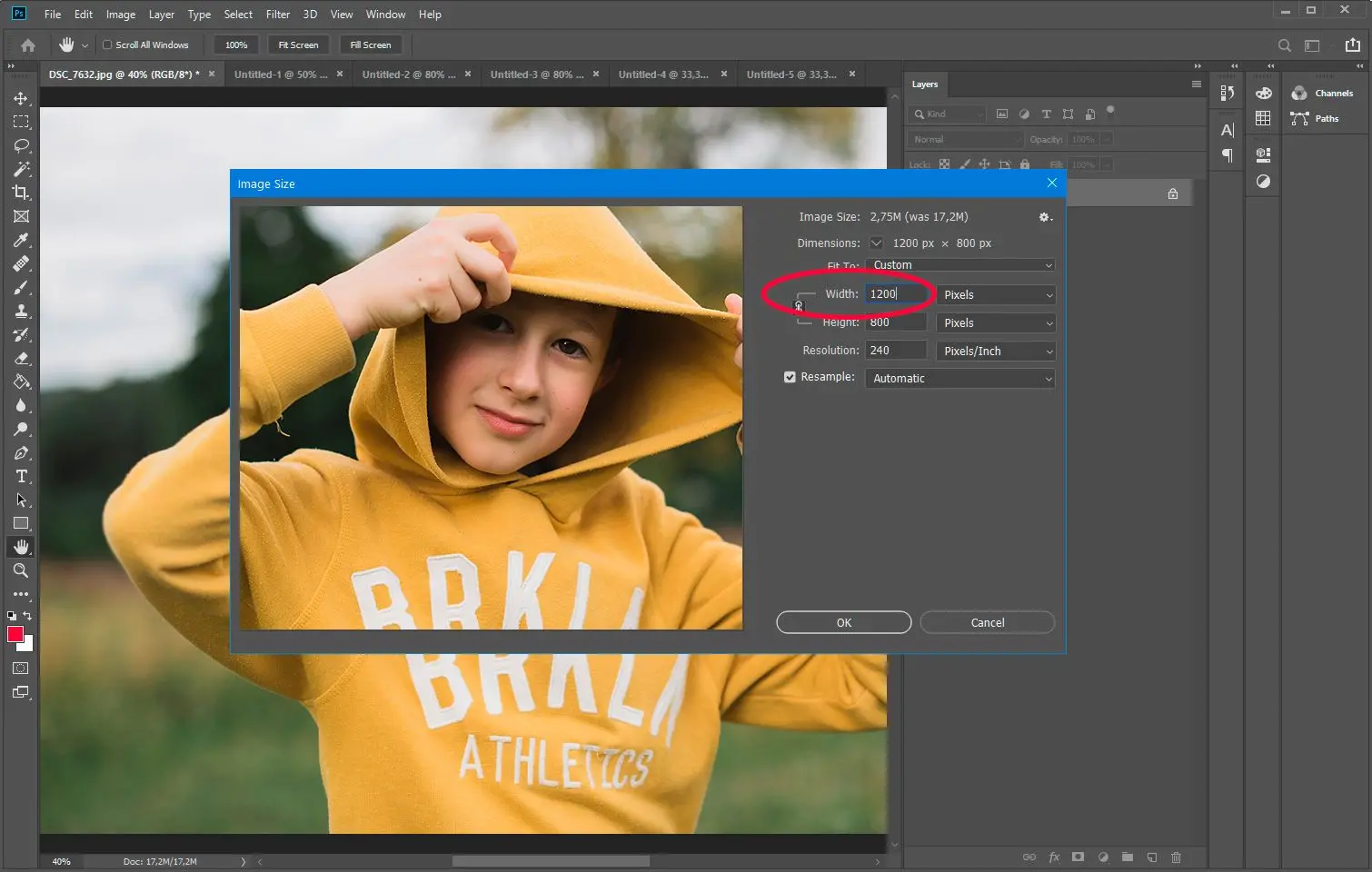
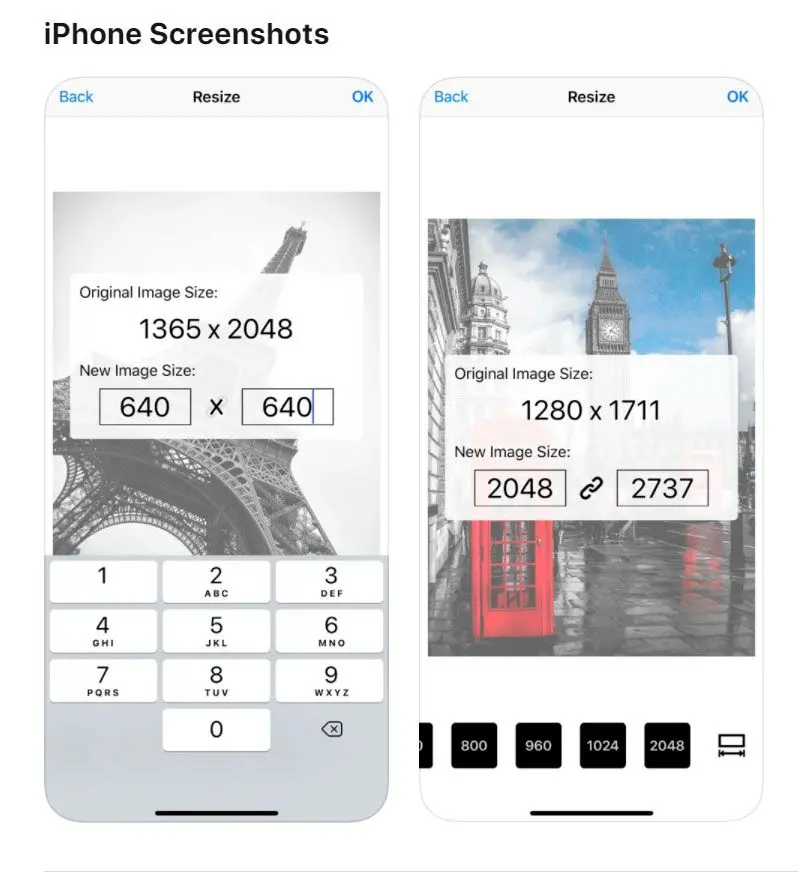
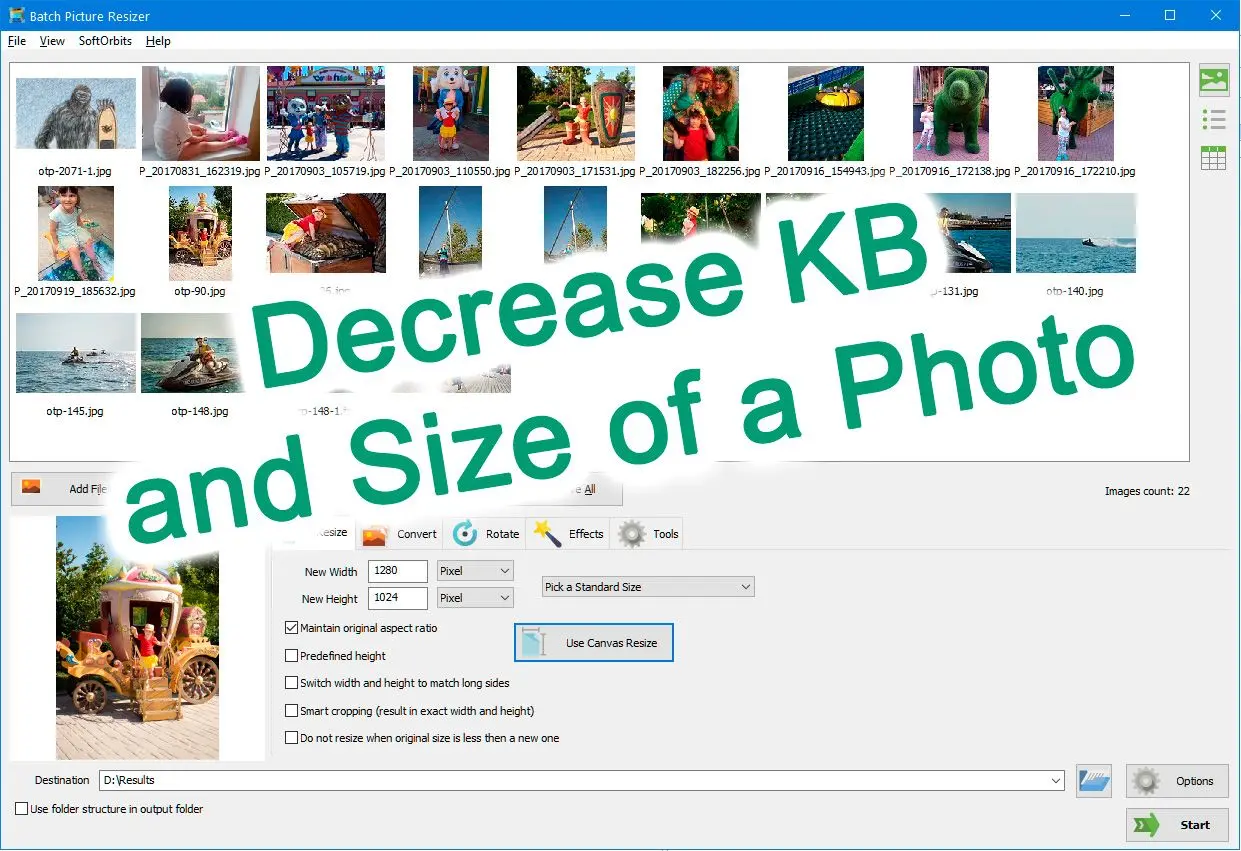
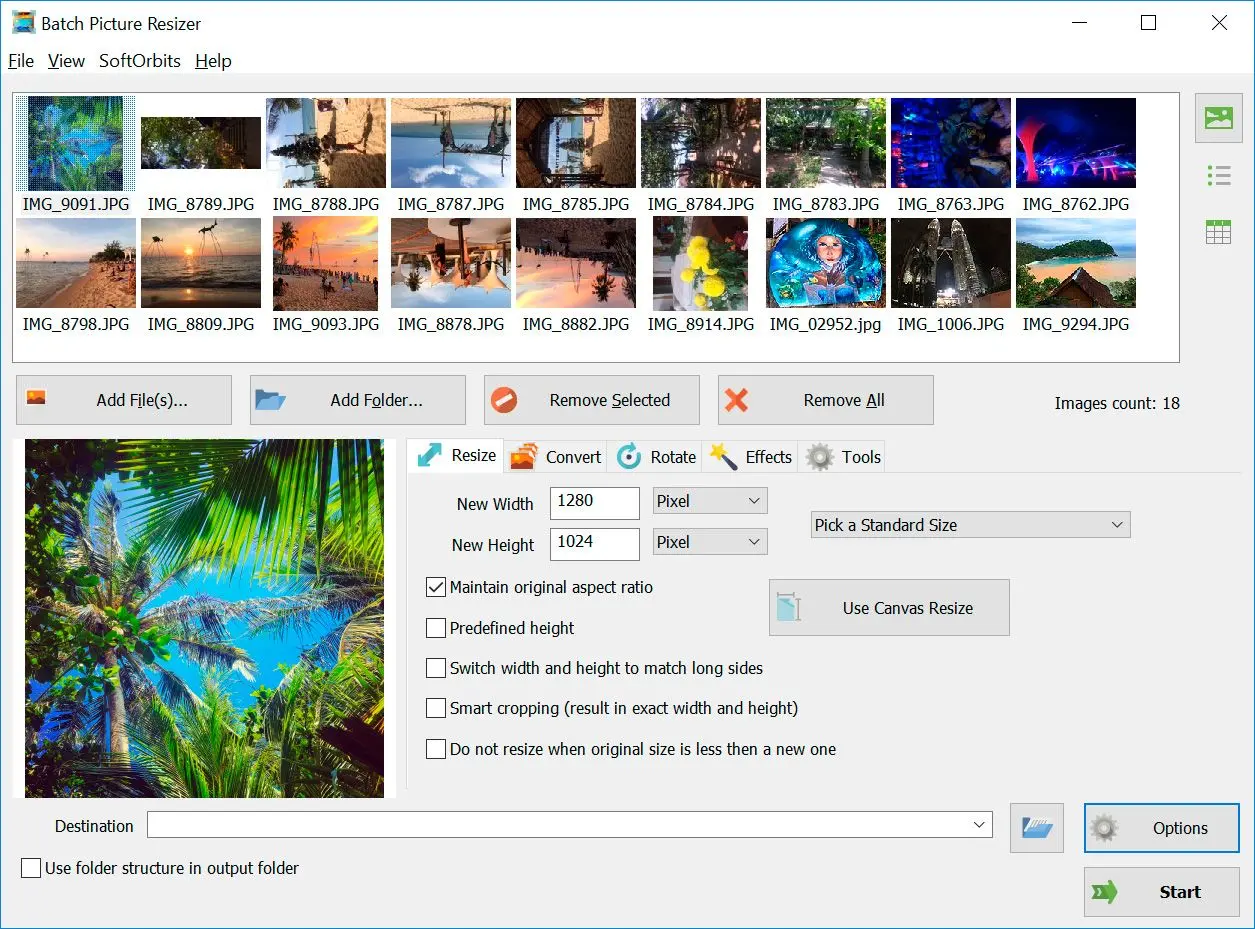
1. Redimensionar imágenes de MB a KB
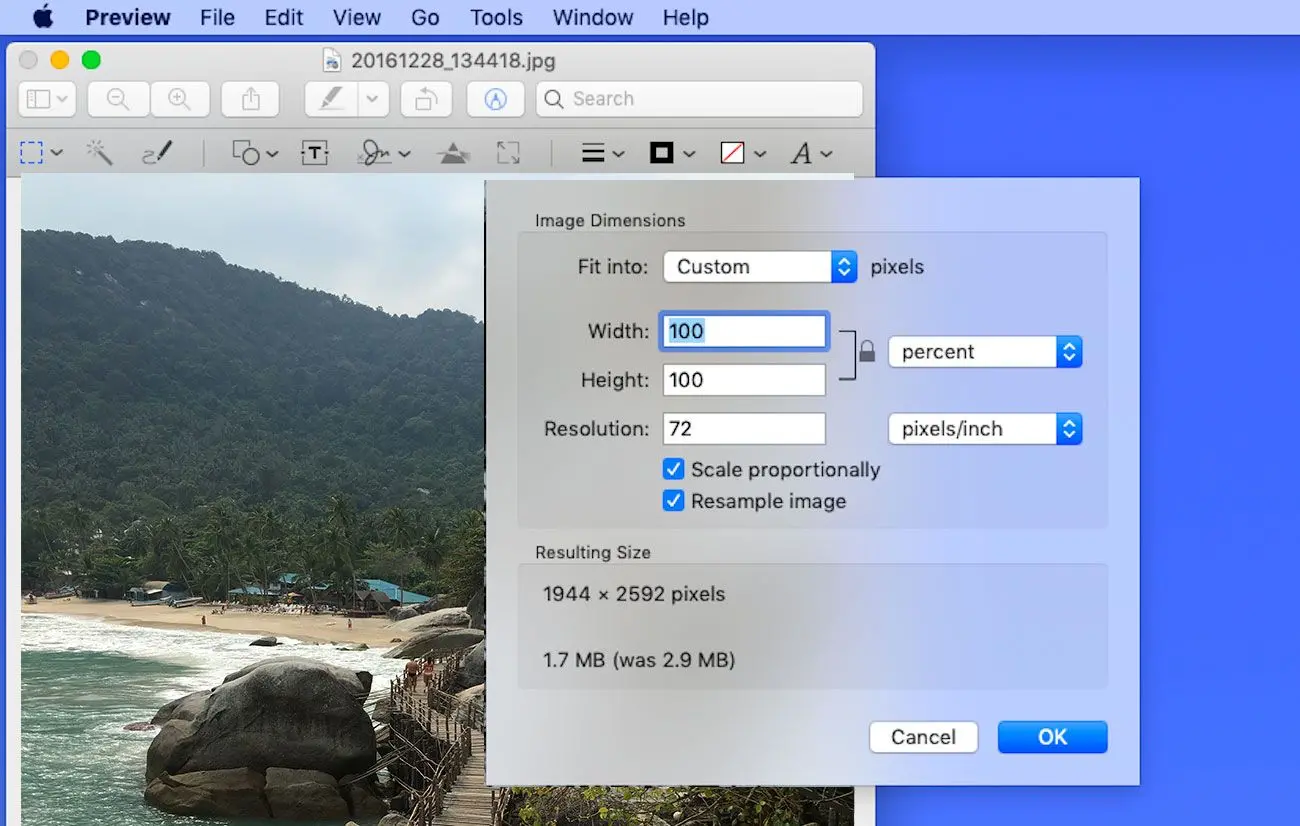
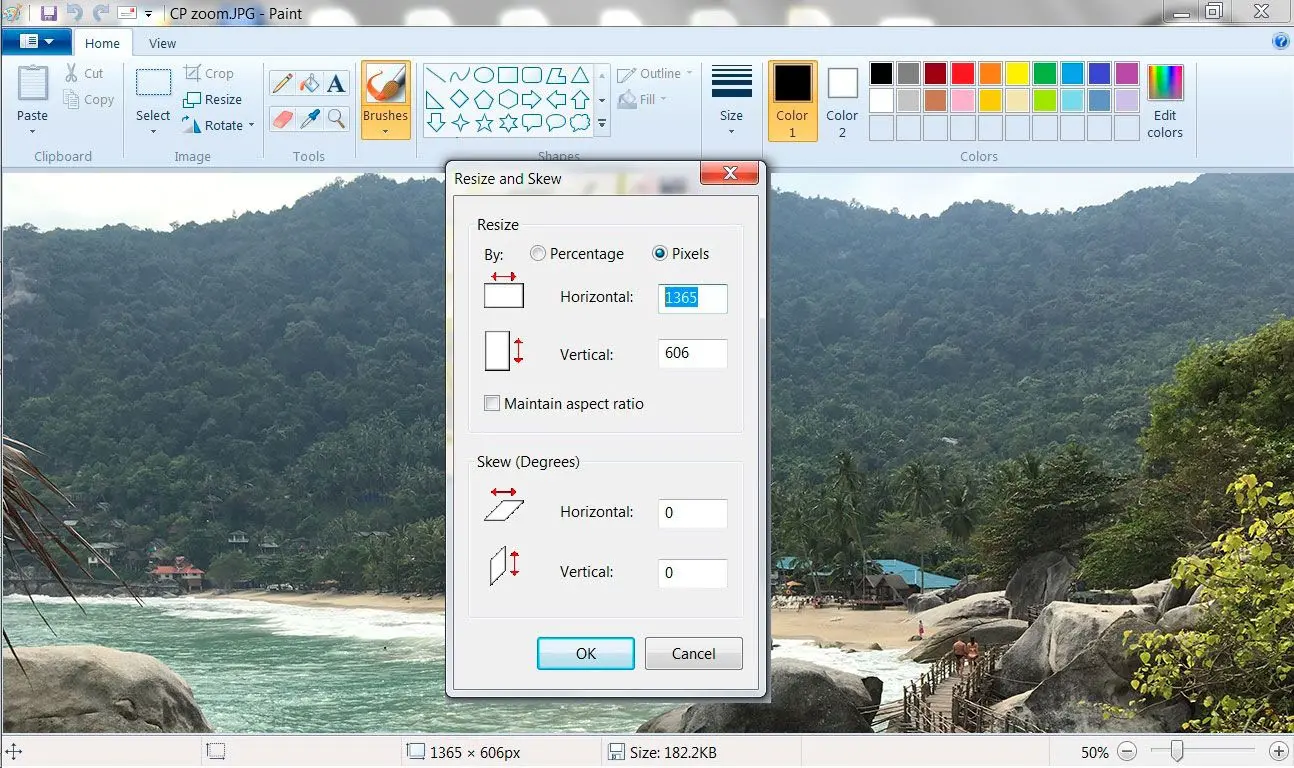
A mayor tamaño de la imagen, mayor es su tamaño. Por lo tanto, redimensionar su imagen al tamaño exacto necesario ayuda a reducir el tamaño de la imagen. Por ejemplo, si el ancho de su sitio web es de 1000 píxeles, no tiene sentido subir una imagen de 2000 píxeles de ancho. Al reducir el tamaño de la imagen, se minimiza el tamaño sin sacrificar la calidad.
2. Comprimir Imágenes
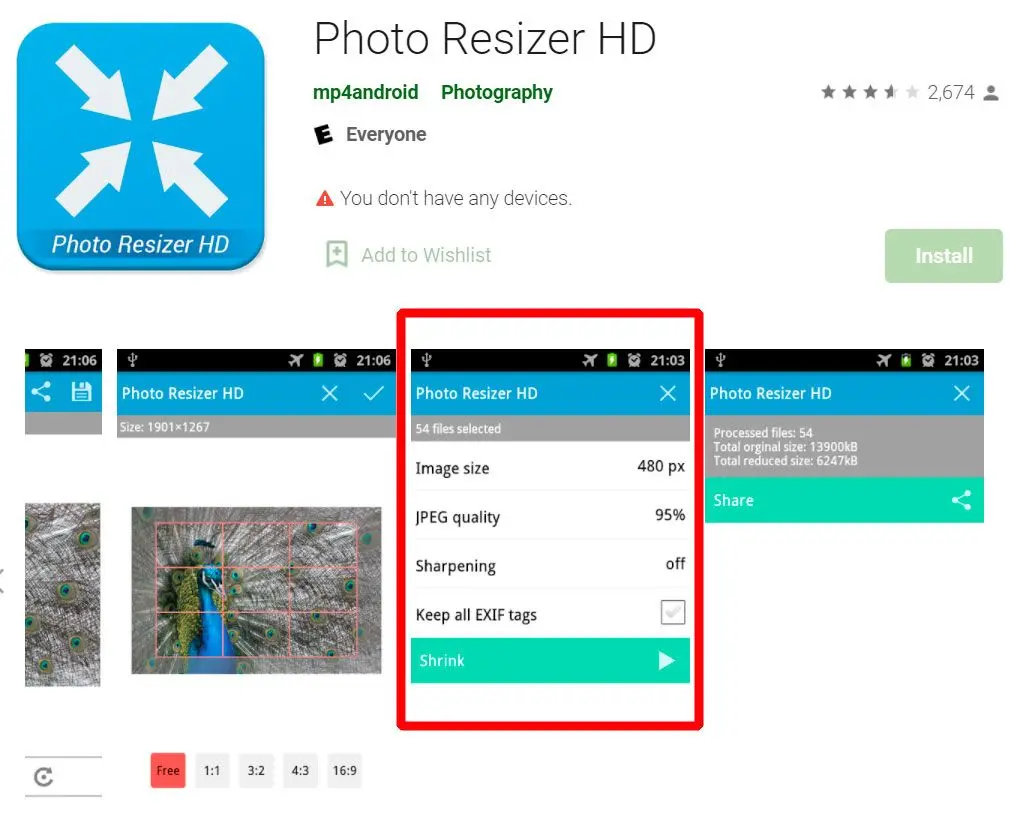
La compresión de imágenes implica reducir el tamaño mediante la eliminación de datos innecesarios sin comprometer la calidad de la imagen. Existen numerosas herramientas en línea disponibles para comprimir imágenes, como TinyPNG, JPEG Optimizer y Compressor.io. Se puede cargar la imagen en cualquiera de estas herramientas, y ellas comprimirán la imagen manteniendo su calidad. La mayoría de estas herramientas permiten comprimir imágenes en masa, lo cual ahorra tiempo.
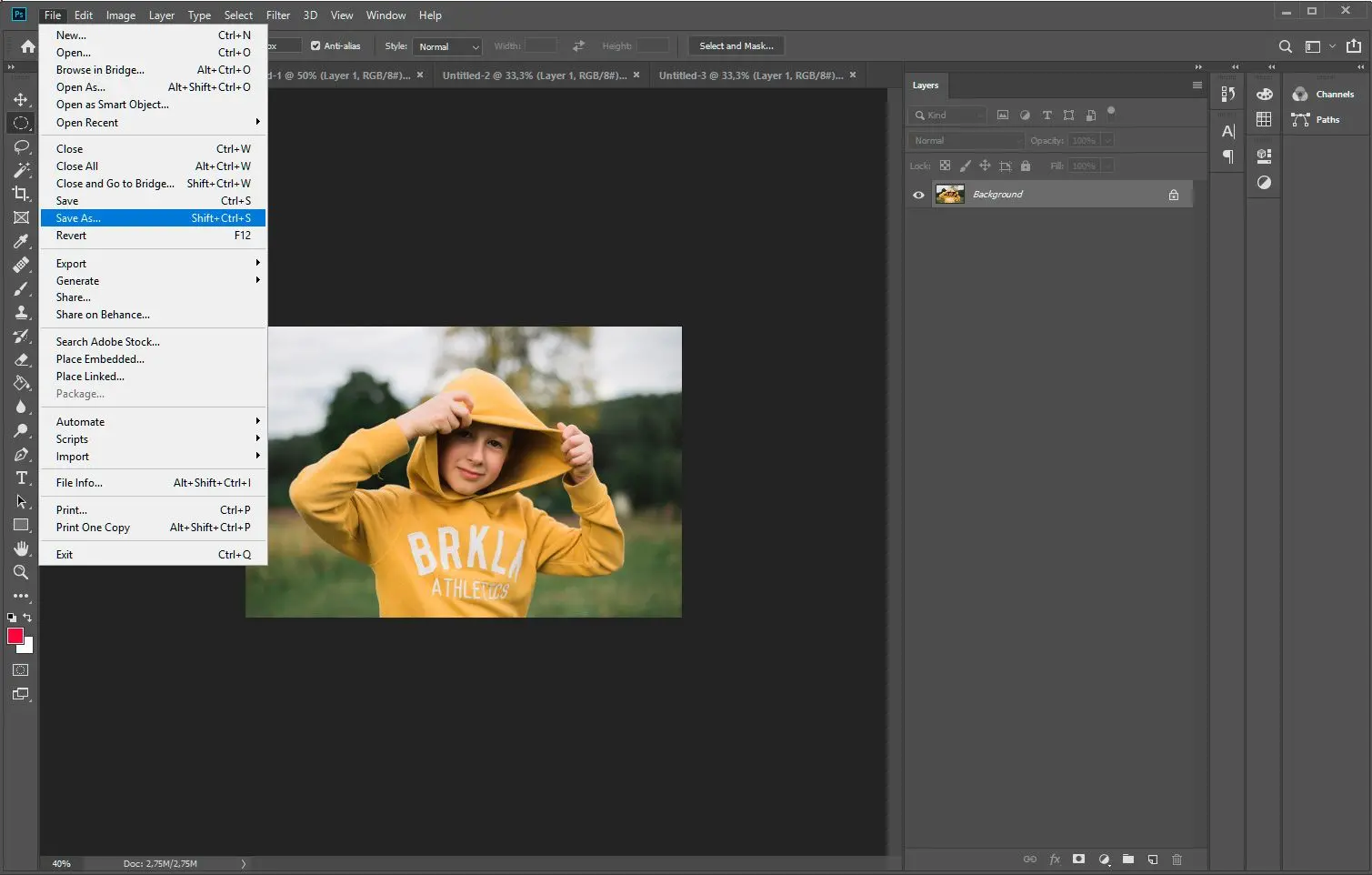
3. Elegir el tipo de archivo adecuado
La elección del tipo de archivo correcto es vital para reducir el tamaño de las imágenes. Los tres tipos de archivos de imagen más utilizados para sitios web son JPEG, PNG y GIF.
Las imágenes JPEG son idóneas para fotografías e imágenes complejas con muchos colores, mientras que los PNG son más adecuados para gráficos, logotipos e imágenes transparentes. Los GIF se utilizan mejor para imágenes simples, como iconos o logotipos, que no requieren mucho detalle.
4. Utilizar plugins de optimización de imágenes
Si utiliza un sistema de gestión de contenidos (CMS) como WordPress [3], puede instalar plugins de optimización de imágenes como WP Smush y ShortPixel. Estos plugins comprimen y optimizan automáticamente las imágenes, reduciendo su tamaño sin afectar la calidad.
5. Aprovechar la Red de Entrega de Contenido (CDN)
Una Red de Entrega de Contenido (CDN) [4] puede acelerar su sitio almacenando en caché sus imágenes en múltiples servidores a nivel mundial. Cuando los visitantes solicitan una imagen de su sitio, el servidor más cercano a ellos la sirve, reduciendo el tiempo de carga. Servicios como Cloudflare y MaxCDN son excelentes opciones a considerar.
Entonces, ¿qué herramienta es la mejor opción?
Optimizar imágenes es un paso vital para mejorar la velocidad de un sitio web y potenciar la experiencia del usuario. Al cambiar el tamaño, comprimir y elegir el tipo de archivo correcto, es posible reducir significativamente el tamaño del archivo de las imágenes sin sacrificar su calidad.